« Q & A page
« tech pages
|
Q: Changing the scroll bar colour
by Mike Slocombe
Q: How can I change the colour of a scroll bar in a Web site using HTML?
Emile van Lill
A: This effect is achieved through style sheets and only works in IE5.5+ browsers. Here's a simple example, which should be placed between the <HEAD> and </HEAD> tags on your page.
<STYLE TYPE='text/css'>
BODY
{
scrollbar-3dlight-color:blue;
scrollbar-arrow-color:white;
scrollbar-base-color:white;
scrollbar-darkshadow-color:white;
scrollbar-face-color:orange;
scrollbar-highlight-color:black;
scrollbar-shadow-color:blue
}
</STYLE>
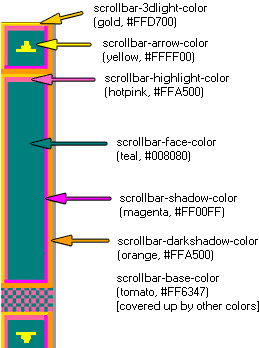
 It can be quite tricky finding the right of combination of colours, so use the image opposite as a reference or have a fiddle about in Microsoft's nifty Scrollbar Colour Code Generator.
It can be quite tricky finding the right of combination of colours, so use the image opposite as a reference or have a fiddle about in Microsoft's nifty Scrollbar Colour Code Generator.
This lets you interactively shuffle different colours around and when you like what you can see, you can cut and paste the ready-made code onto your page.
If you really want to go to town, you can also customise the size, speed, and look of the scroll buttons: DHTMLShock
More info:
Colouring your scrollbars with CSS
CSS resources
May 2004
|

