|
|
 Creating a navigation system:
Creating a navigation system:
Which technology?
By Mike Slocombe for Internet Magazine, May 2004
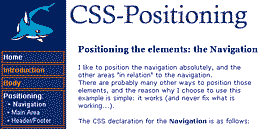
1. Text navigation
 It may not be sexy to look at, but text-based navigation makes the most accessible and fastest loading menus in town. And search engines love them!
It may not be sexy to look at, but text-based navigation makes the most accessible and fastest loading menus in town. And search engines love them!
But they don't have to be too dull either: using CSS you can create attractive menus with groovy effects like rollovers, coloured backgrounds, tabs and more!
Tip: offer more information to your links by using the "title" attribute e.g.
<a href="chapter2.html" title="Go to chapter two.">chapter two</a>.
More info:
CSS Shark
Cascading Style Sheets and Page Design
W3C: using links
2. Javascript
Javascript can be used to create all manner of entertaining/useful/pointless navigation elements, including animations, colour scrolling, timed redirects and sliding menus.
 Although these can certainly liven up a dull page, it's strongly recommended that you also provide a text alternative. Although these can certainly liven up a dull page, it's strongly recommended that you also provide a text alternative.
Go to JavaScript Navigation scripts for a veritable feast of free javascript scripts.
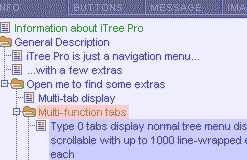
3. DHTML
Using DHTML, you can create sophisticated, interactive drop-down menus, which can display any number of links.
The code required can be quite complex and there's been cross-browser issues with some scripts. 
You can download some tried and trusted free/shareware scripts from DHTML Central and OpenCube
If you don't fancy fiddling about with all that tricky code, these commercial alternatives simplify the process considerably: DHTML Menu Builder, All Web Menus
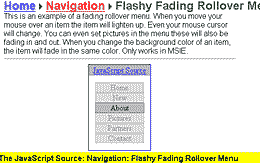
4. Flash
 Using Flash, you can create fun interactive menus which can include rollovers, sound effects and animation.
Using Flash, you can create fun interactive menus which can include rollovers, sound effects and animation.
But there are potential drawbacks: Flash content can be blocked by firewalls, search engines may not follow their links and there are some accessibility issues.
We recommend that you always add a text-only menu to Flash-only sites - see Authoring in Flash only? for more info.
» Free Flash Flash Bar Generator
5. Frames
 Keeping the navigation in a separate frame might seem like a good idea, but it's full of potential pitfalls. Keeping the navigation in a separate frame might seem like a good idea, but it's full of potential pitfalls.
Search engines have difficulties with framed sites and users aren't able to bookmark individual pages.
More seriously, some search engines may direct users to just the main frame, leaving users stranded without the navigation frame.
Frames and search engines
6. Java Applets
 While there's no denying that some Java applets can look WaY K3w1, they're an absolute disaster for navigation.
While there's no denying that some Java applets can look WaY K3w1, they're an absolute disaster for navigation.
Many people accessing from the workplace have Java disabled on their machines, so they'll be unable to navigate your site.
Some java applets can also be devilishly slow to download, and come with long history of browser compatibility and accessibility issues.
Our advice is to avoid at all costs, but if you simply have to have your Java widget, make sure you include a text-only copy of the navigation system on every page.
|

